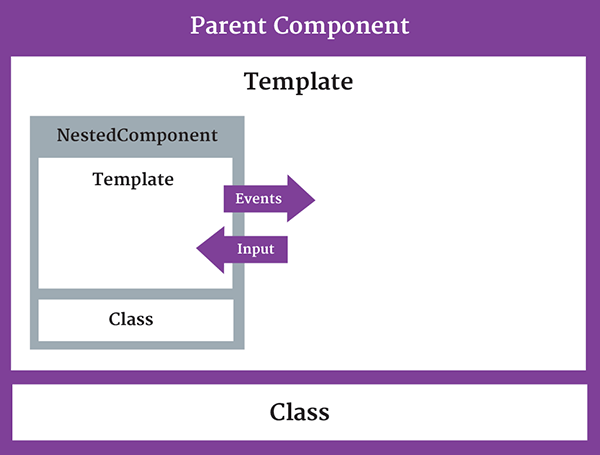
Passing Variables Between Components in Angular (Parent, Child, Path Param, Service and Router) - Kindson The Genius

angular - How to add ngModule routes as child routes of another ngModule in Angular2? - Stack Overflow

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly